How do small, bootstrapped companies launch new products? It depends, but I want to tell about Gikken's journey from buying the iconic Mac app for iOS + macOS developers, to conducting user interviews, to designing a new version from scratch, to deciding on pricing, and to prepping for launch day.

8 months ago, I shared exciting news that we bought Tokens from another developer. Being a financially successful indie developer focused on language learning tools, we felt that we wanted to try a new area, to solve problems for a new community. When I started using Twitter over a year ago, I figured out that Gikken's brand had been underrepresented in the developer community, being a 5-year-old company. Could there have been a better match than to make a product for developers? We didn't think long when an opportunity to acquire Tokens popped up.
Today, I'm thrilled to announce that Tokens 2 is out. It's an all-new version of the app that was once a marketing and customer support powerhouse for thousands of Apple developers.
Acquisition
I discovered Tokens last year—later than most Apple developers. It was love at first sight. Having promo codes always at hand saved me hours of customer support work. Redemption notifications triggered dopamine even when redeemed by ordinary users, let alone popular bloggers!

Gikken-owned Tokens happened quickly–it amazes me. I asked whether Denis planned to make an iOS app. He replied maybe, Andrew and I offered to partner up and make it together, and Denis got back offering all the rights to it.
It took us one call to decide. Denis turned out to be a super friendly guy living close to Dublin, Ireland and making apps for a living for over 10 years. He said he took over Tokens from another developer, Supertop. 7 years after the app was first released, it hadn't brought in any revenue. Denis said he didn't do any marketing and Tokens's monetization model was the worst imaginable fit for a small B2B market—low-hanging fruit. We decided to give it a shot. Money aside, it was an amazing opportunity to spread the word about Gikken among developers.
A few days later, we signed a one-page agreement. We have never mentioned it but Denis threw another project into the deal: Top Hat. We'd acquired two products. After we wired the money, Denis messaged me on Christmas eve to say he had free time and could hand over access to all repositories and accounts. I was in the office, why not. Gikken took full ownership of Tokens on December 25th, 2019!
Interviewing old users
Even though to us it was obvious that Tokens had to be able to generate promo codes for IAP in 2020, we wouldn't have jumped on it if people hadn't cared about it. "Winners learn from losing," yet doing something that no one cares about demotivates even the winners.
The best way to figure out if people care is through user interviews. I had to interview app developers to figure out: how often they use promo codes, for what, how much of a pain was App Store Connect, would they be ready to pay for it, and how much. Andrew once sent me a copy of The Mom Test–one of the best business books I've read. It teaches you how to conduct interviews that won't give you false hopes.
It wasn't hard to find people for interviews. Denis handed us over the full list of everyone who's ever purchased a Tokens license. No one can tell you more than someone who's purchased a product once. They know whether their workflow became better with Tokens and whether it was worth the money.
It was fun looking through the list. Surprising that a lot of iconic developers were among users. Developers of Flighty, Things, Pixelmator, Waterminder, Fantastical, and 1,000+ others once believed that Tokens could improve their workflow. In early January, poking around the old customer list replaced Instagram as a way of procrastination.
I started timidly approaching people I'd heard the most about. I thought why the heck not, they might ignore me or not, at least I can say I tried. To my surprise, everyone who I was reaching out to ecstatically got back to me.
The first interview was with Ryan Jones from Flighty and Weather Line, which was a goldmine of insight and motivation. Tokens 1 didn't support promo codes for IAP. All Ryan's apps are freemium, however, he was an active Tokens user. He was pulling codes from ASC and inserting them into the app manually to have nice tokn.co links and redemption notifications.
I could tell Ryan was interested in Tokens's future by the amount of his questions. It was me trying to figure out how he uses promo codes and it was him trying to figure out what would happen with his favorite product.
When I started using Tokens, I instantly noticed that I was missing it when I was away from my Mac. I couldn't generate a code to quickly share with someone on Twitter. We discussed the idea of making an iOS app with Andrew even before we finalized our deal with Denis.
Ryan told the same. I felt relieved when I heard that my experiences align with those of a another user. I told him about our plans: that Tokens 2 might be a cross-platform app that would synchronize via a Tokens Account and that you would use Sign in with Apple. He asked about privacy. I said Gikken's adamant about it and that we would never store user credentials on our end—due to lack of the official App Store Connect API, we have to use user's Apple ID to make requests for pulling codes from Apple. He was excited. Following the call, Ryan kept helping us to shape the pricing strategy and UX.
I held around 15 interviews with users of the old Tokens in January. I approached people who I'd heard about because they were pretty influential in the community or those who were using desperately-outdated Tokens 1. I brushed up on my SQL skills to pull a list of them from the DB. A few generously agreed to jump on an hour-long call with me and others answered my questions in details over email. It provided a boatload of feedback and insights that we then had to process and shape into Tokens 2. All interviewees are now featured on our Credits page.
There were people who said they didn't need it anymore or that they'd quit the app business. Many things can happen in 8 years. We had a strong impression that, all-in-all, Tokens was a much needed tool. As I mentioned before, reviving a once cult-like product would go hand-in-hand with working with the amazing community in which we wanted to be more recognized. We had to relaunch Tokens with long-overdue features, rethink the pricing model to make it viable, and finally convince the community that were the right company to do so.
Before doing work
We did planning and thinking. Do we need to rewrite the app from scratch or slap new features on top of what we'd inherited from two prior developers? How much should it cost? Does it need to be on the App Store?
App Store vs self-distribution
- 30% cut + taxes would mean we have to give up half of our revenue, which would barely make it viable again. In interviews, developers were pretty aligned on all things pricing–something between 5 and 10 dollars per month was fair to them. Considering the small market, getting 2.5 dollars out of 5 didn't feel like a fair justification for spending resources of the redesign and maintenance.
- App Store invoices are bad. Developers have registered businesses. They need to submit invoices to their tax offices. We do it every month and we understand the importance of unobtrusive, easy-to-find invoicing.
- It wouldn't give us any spotlight value that Apple claims to give. Who on earth would look for a better promo code management system (we checked–no one). It's not an obvious thing that people learn about via word-of-mouth and it's not something they open the App Store for.
We went with Paddle. We've been selling Mate with them for a while and it's proved itself as a perfect solution for selling Mac apps, plus it handles taxes, invoices, and licenses for you at a modest 5% cut.
If we were to port Tokens to iOS, we'd have to use the App Store. The whole Tokens for iOS story was pretty controversial from the beginning because it was giving access to Apple services without their approval (remember, there's no App Store Connect API). Chances they'd reject us were pretty high. We thought we'd test the waters by trying to submit Tokens 1 to the Mac App Store. It would have required poking around the old ObjC code and sandboxing it—we never went through with it. Instead, I got reassured by Ariel from Appfigures and Vadim from NativeConnect who successfully made it to the store with their apps that did the same thing as Tokens–use App Store Connect in a way not approved by Apple. A positive App Store review is an approval, isn't it?
The iOS app would rely on the Mac app in a way that it'd be a "reader app". You'd manage your subscription and create a Tokens account via Mac app, and the iOS app would allow you to sign in with Apple to your existing Tokens account and have access to your promo codes and generate new ones. Sounds like a perfect Netflix-Spotify-inspired 30% cut avoiding scheme for a service that doesn't need App Store's spotlight value that Apple claims to provide.
From the ground up?
It was up to Andrew who's written almost all the code for Tokens 2. Since the original Tokens was written in Objective-C (we entered the app business when Swift was announced—it's not hard to guess what our preferred tech stack is) and used pretty outdated APIs (made in 2012!), he said we should. Plus, we had to change everything for it to support accounts and IAP codes.
It was tempting to try fresh-released (back then) Catalyst to avoid making two separate apps for Mac and iOS, yet there were more cons than pros and we went old-school–good ol' AppKit. Andrew was adamant that we couldn't keep torturing ourselves with NodeJS on the server anymore. He set up a nice REST API architecture with Kotlin + Jetty instead. We moved the database from PostgreSQL that was used in the original app's backend to MongoDB that we've been using since the first day at Gikken.
Pricing
It's always the toughest. Despite a common misconception, lower prices almost never drive more sales. If a complex, well-designed product is priced low, it's suspicious. Why? Is it a rip-off? How can a well-designed app that takes months or years to develop cost $0.99?
The price tag must perfectly reflect the value the product offers, in other words, how much of a user's time it will save or how much money it will help them make. If the price is not slightly annoying, it's too cheap.
There were two questions that I asked every interviewee: "What's the lowest price you'd pay for Tokens without thinking we've compromised on quality?" and "What's the highest price you'd reluctantly pay for it?" It gave us a certain price range: 5 to 10 dollars per month.
Delighting old customers
We hadn't told anyone that we'd bought Tokens nor that we had plans for its revival before we processed all the feedback from interviews. With the groundwork ready, it was time to finally announce to over 1,000 people who once purchased a Tokens license.
I drafted an announcement for Gikken's blog and made an alpha version of Tokens's current website with basic information like who we were, what our plans were for Tokens 2, a rough release timeline estimate, and a beta sign-up form. Initially, we thought we'd release Tokens 2 both for Mac and iOS in June. Today's September 1st. Guess whether the first estimation was correct 😁 The work in public began on January 24th when all customers got the email from us. It was nice to get extra motivation in replies to our announcement–people were happy to see that their favorite tool was getting a much needed update.

Redesign
I was dreaming about designing a perfect Mac app ever since we released Mate for Mac. We did an amazing good job with it but it's a menu bar app and its power lies in little integrations rather than swept together in a NSWindow. In my head, I was imagining an app that'd look like it was baked into macOS from the start but would still have its own spirit. It had to be simple yet powerful like my two favorite default Mac apps: Safari and Calendar. Finally, my little dream could be fulfilled.
Not trying to be unique with custom UI elements has many upsides. It feels familiar to users. They don't have to re-learn basics like where to find a back button or what happens when they click on a pull-down menu. We all got sold on OS X/macOS partly because of its clean, easy-to-understand design. Apple designers have thought many things through and shaped the system's design to be consistent across all apps to minimize any learning curve.
Designing by macOS guidelines comes down to reading the instructions (HIG) carefully and putting together "LEGO bricks" to get the functionality you need. Speaking of HIG (human interface guidelines) and grass was greener rhetoric, when I did the first tweets about the upcoming Tokens redesign, Mario Guzman was kind enough to share Apple's old OS X guidelines with me. They're not only better than what Apple has now, they should be in a handbook for all interface designers regardless of platform. If you take a glimpse at it, you'll understand why–it's a 400-page manual that describes everything from margins, to hierarchy in interfaces, to differences in different locales.
Yet another reason Tokens 2 was destined to be built with default elements is development speed. Drag'n'drop, LEGO-style. Andrew is happy about it.
Even though designing by guidelines is putting together Sketch Symbols from the macOS Design Template, it's the designer's job to design the UX. How to display promo codes: as a list or gallery like in the old Tokens? Where should the Generate Codes button be? How to display apps?
At Gikken, we find it important to design for users instead of showing off in front of other designers and developers or pleasing our ego with over-engineered products. We got all answers to whether there was something wrong in the old Tokens from user interviews. Interviews are multi-functional. No questionnaire or analytics tool gives as much insight into everything as a good in-person chat. I can't say Tokens is a complex app—it's pretty simple, yet there were things that were annoying developers or that they didn't even know existed on the feature list.
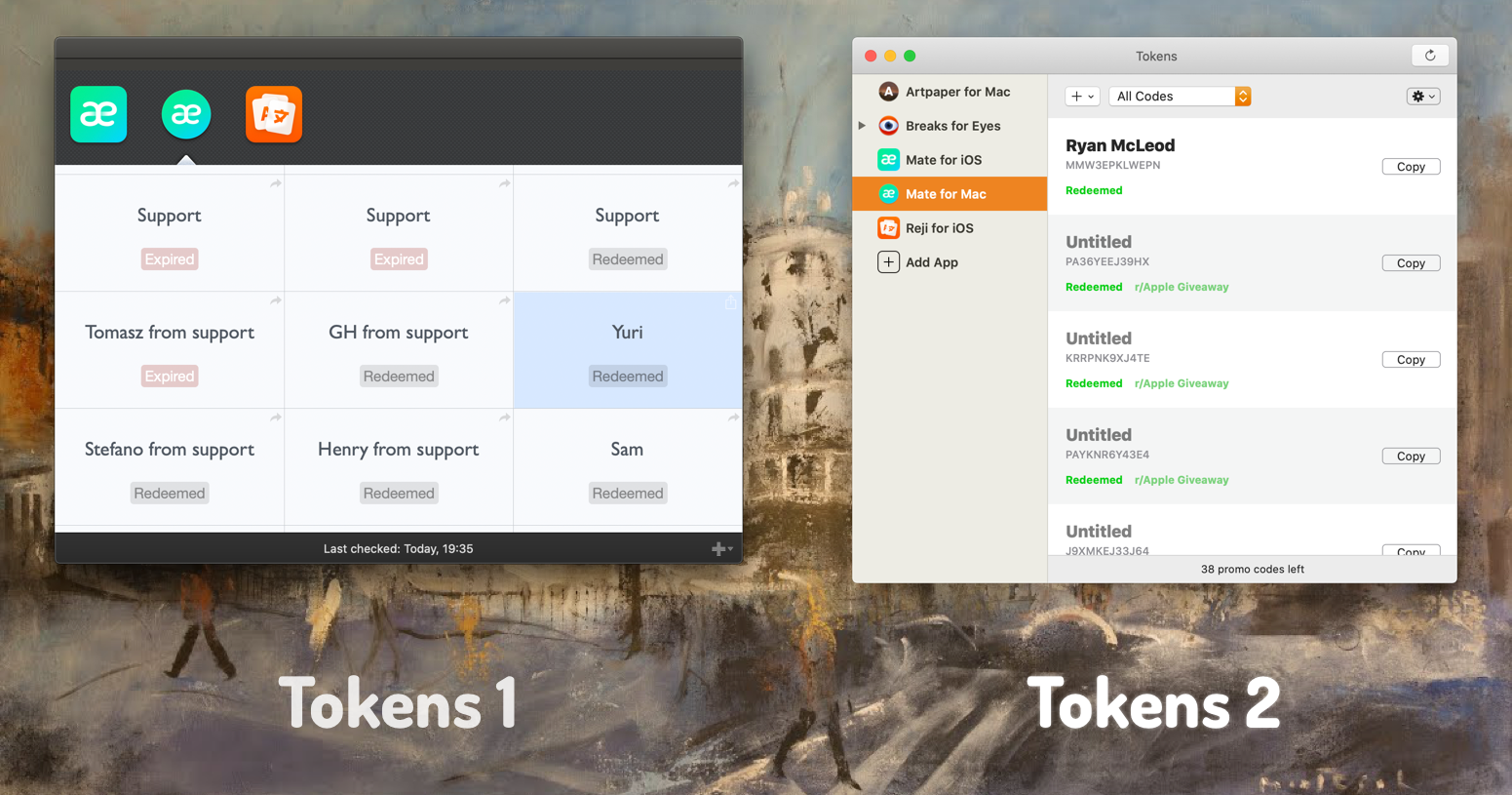
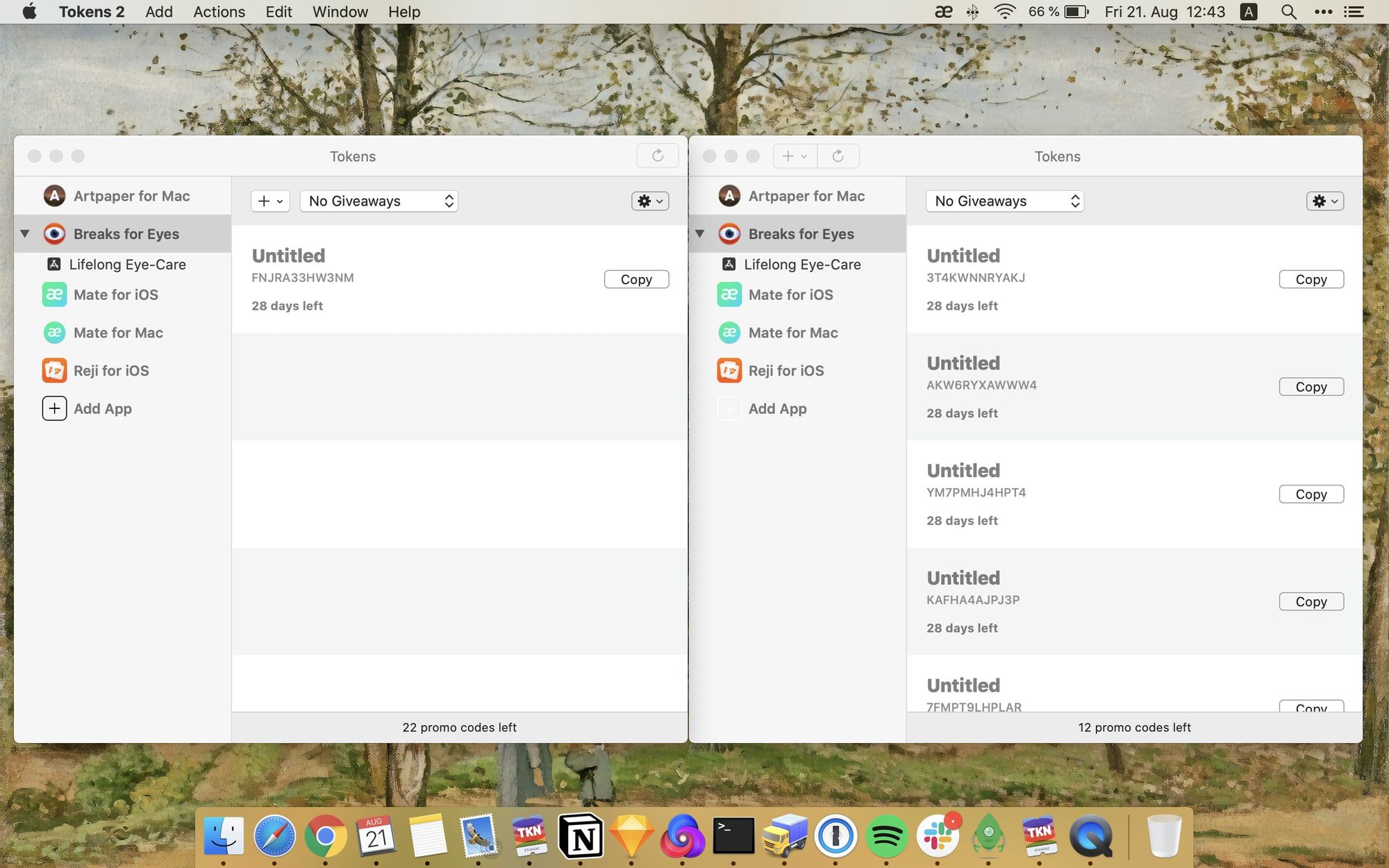
- Apps were displayed as icons without names. Things has 3 versions of their app–for Mac, iPhone, and iPad. The latter two have 100% identical icons. Guess how many times Mick and Julia from Team Things mis-clicked those two. Countless! Another reason the old gallery view wasn't a good fit is because Tokens 2 had to introduce support for promo codes for in-app purchases. A collapsible sub-list was a match made in heaven. We converted the app list into a separate list and tucked into the sidebar, similar to mailboxes in Apple Mail.
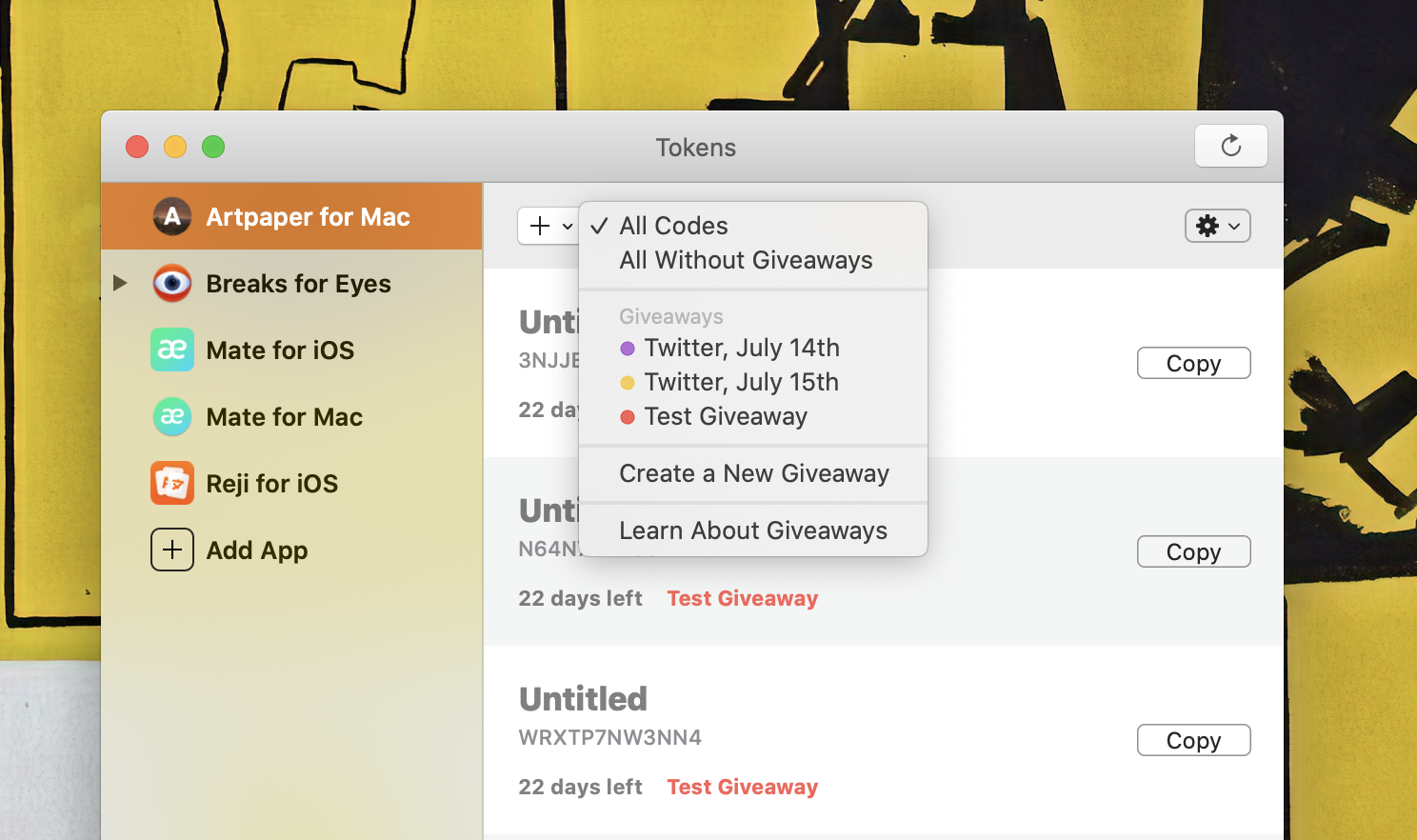
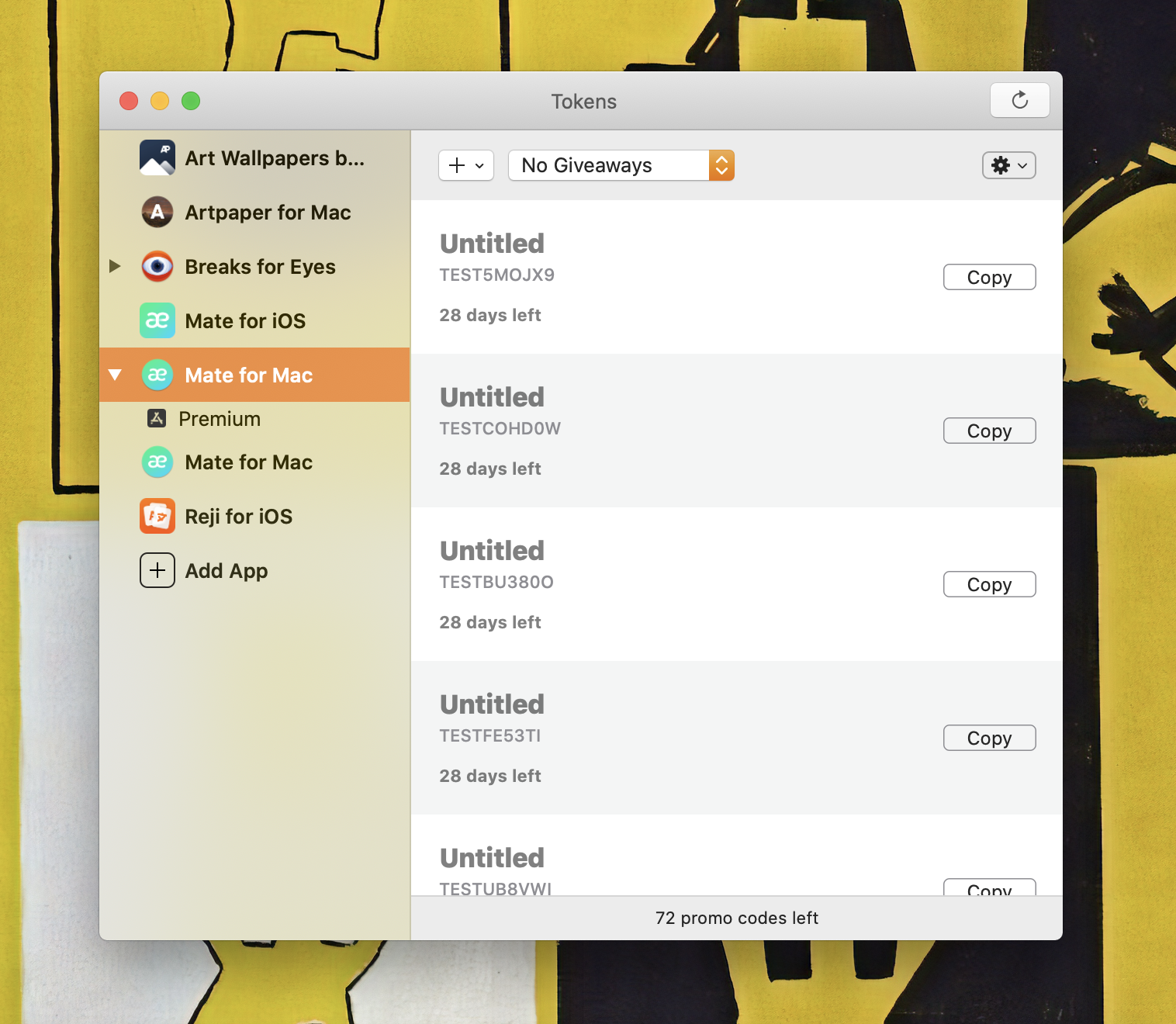
- One thing that no developer has mentioned in interviews was Giveaways. The original Tokens allowed people to group promo codes into a "folder" that would be available by link and one user could redeem one code. Super useful if you want to share more than one code with a group of people or do a giveaway on Twitter or Reddit. It was deeply hidden in Tokens 1 that I didn't even know it existed when we bought the app. The app owner didn't know about all its features. Funny, right? We decided to give this feature one more chance. We implemented unlimited giveaways in Tokens 2 and supercharged them with extra organizational features like color tags (hello, Finder).
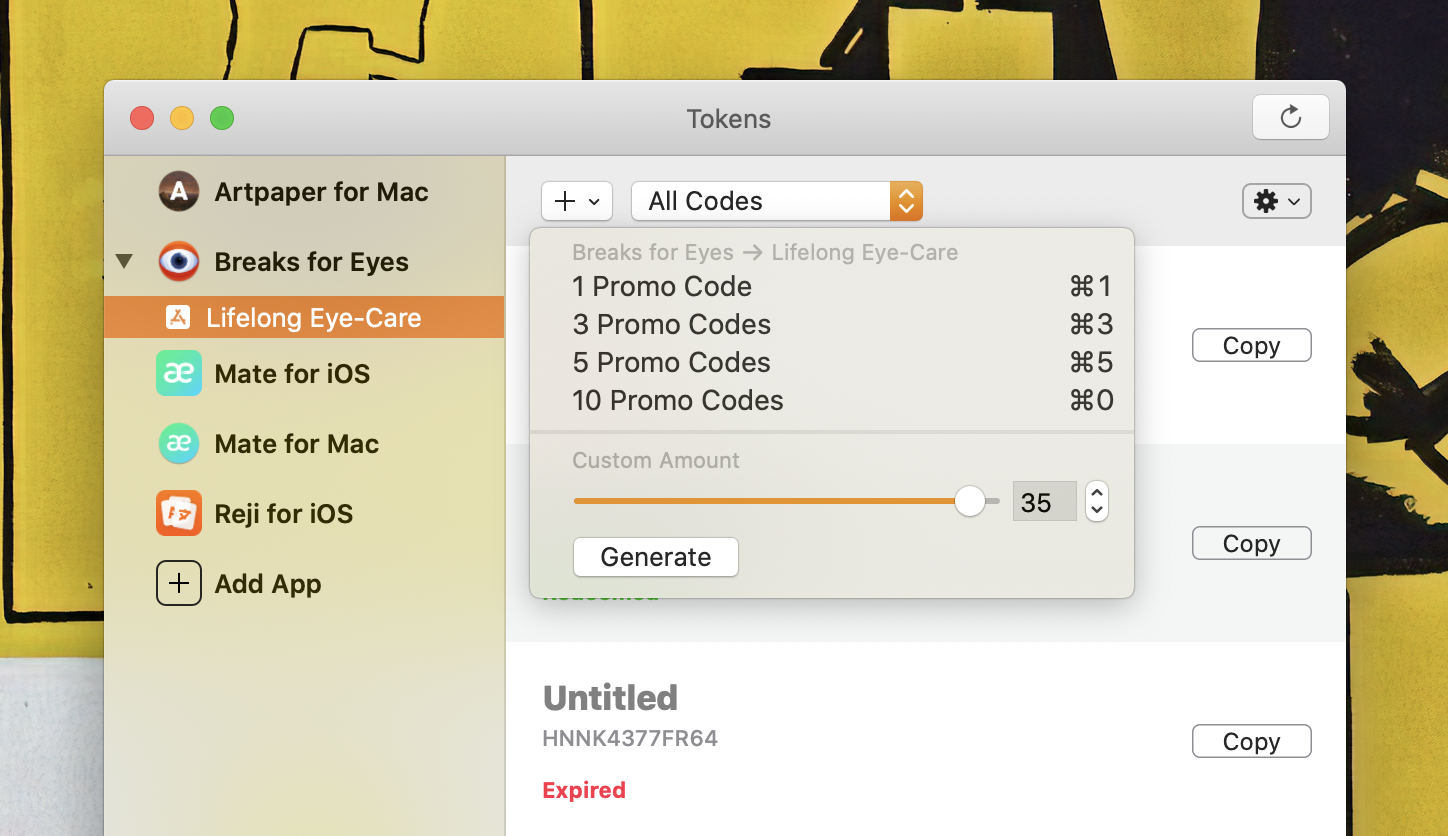
- The old Tokens could generate a pre-defined number of codes: 1, 5, 10, or all available. Given the promo codes' tendency to expire within 28 days, it may be inconvenient when you need 7, for example. We designed a better generation menu that lets you select any amount you want. A simple slider that made a huge difference to our beta testers.
- "Copy" is the most popular action developers do with promo codes. In the old Tokens, you had to right-click on a code to copy it via the context menu. In Tokens 2, it became a one-click action.



Gearing up to beta 1
While I was tossing bars, buttons, and list views around in Sketch, Andrew was writing the back-end infrastructure. It needed a lot of changes given the new features like unlimited giveaways, accounts, and IAP in Tokens 2, he wrote it from scratch in Kotlin+Jersey+MongoDB.
As soon as we announced Tokens 2 to the public, our marketing machine started working. The main goal was to encourage as many people as possible to wait for the release day with excitement. We had a good foundation with the legacy customer base but then we had to make them excited about Tokens 2 and attract new people to the waitlist. Old Tokens customers were from 2012–2014, a lot of new faces have entered the app development since then. Since there was no competition to Tokens, we decided we could afford the luxury of being transparent about everything, from numbers to early mockups to detailed progress updates.
It may come off as an easy task at first, but it wasn't. For me, it was a venture out of the comfort zone of product work. We know how to make good software but we've never been active in content creation. Suddenly, it became an important part of Tokens marketing as our future customers are spending hours on Twitter. We had to post a lot of interesting things to keep people engaged and drive new developers to sign up for the waitlist.
The first months were tough in terms of content. Both me and Andrew had a hard time finding content to tweet about. I'm inspired by other indie developers like Charlie or Shihab who have built impressive audiences by documenting their work on the bird site.
Tokens progress update.
— Alex Chernikov (@chernikovalexey) February 14, 2020
The first wireframe vs the final mockup. pic.twitter.com/oQz7HWS0of
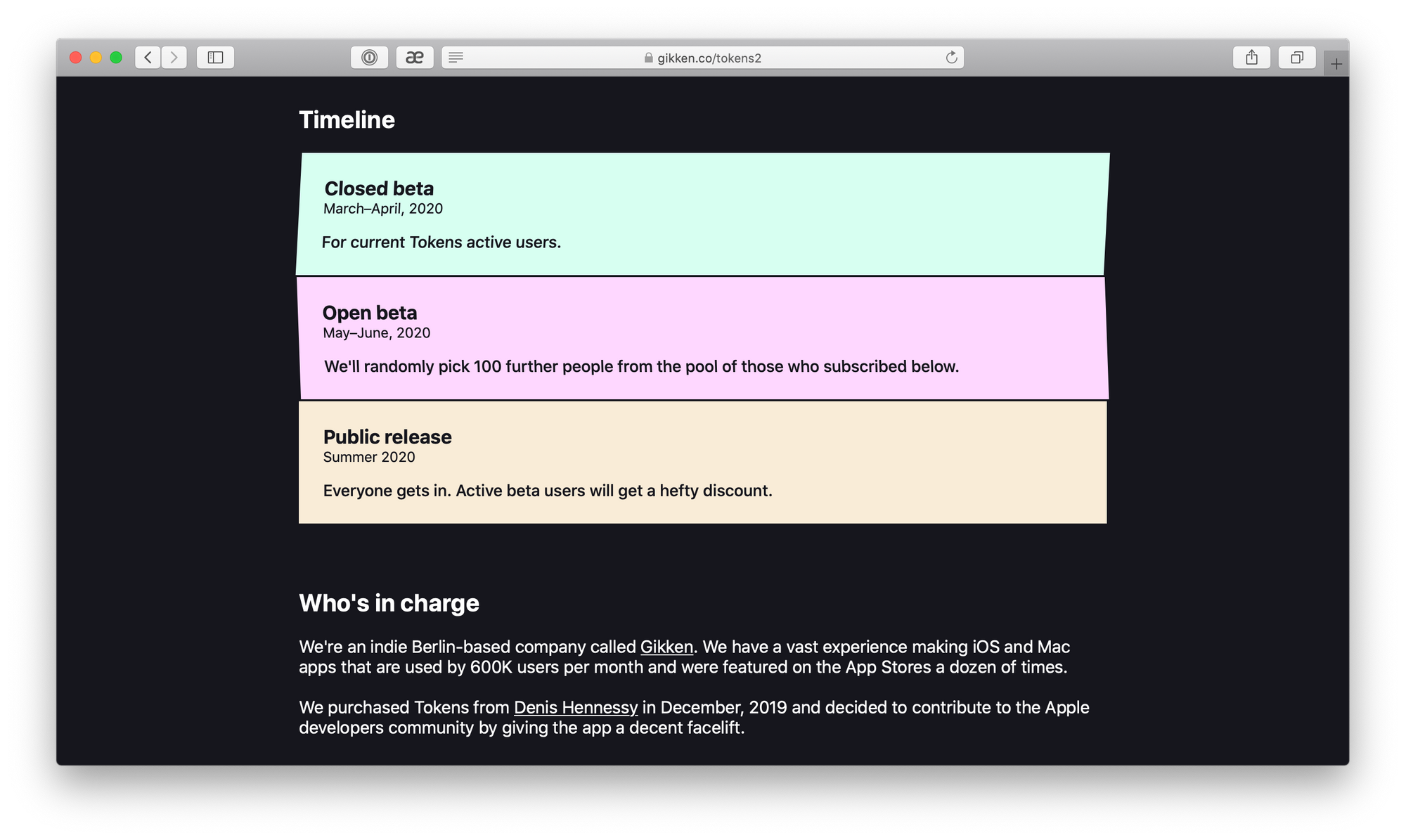
As we were rapidly moving forward with building the app and battling with our own introversion at the same time, beta sign-ups were slowly flowing in. Unfortunately, not at the rate we expected or were satisfied with, though. I assume, it was because we didn't share enough interesting content or because our first site didn't evoke much trust because it was, let's be honest, pretty ugly. When we reached out to the legacy customers, we expected we'd release the first beta in March for a limited number of active users and in May for those in the waitlist.

As it happens, the initial timeline didn't hold up. In March, we realized that the app was half-baked and we couldn't even use it internally yet. We moved the beta 1 release day to June 15th. No one complained, no one cared about it yet. As the app was coming together and we could generate first promo codes by clicking buttons without hacking around in the Terminal, the content making machine geared up. One of the notable experiments that helped me to post more regularly was setting hourly calendar reminders that'd pop up with, "Hey, did anything interesting happen worth tweeting out?"
Most importantly, the Mac app is coming together nicely. I'd say it's already 70% finished!
— Alex Chernikov (@chernikovalexey) May 22, 2020
Tokens 2 already:
- Generates codes for paid apps, IAPs, and subscriptions;
- Lets you run campaigns;
- Supports multiple teams;
- Lets you use 2FA-enabled accounts.
Shortly before shipping beta 1, we had around 150 people signed up for the waitlist. The site's got upgraded from the ugly first version to how its current look. We thought that our waitlist didn't turn out as long as Superhuman's because of the reach – it could be low given our fledgling Twitter status and small audiences (less than 1,000 followers me + Andrew).
To cheat our way around it, we tried running Twitter ads. I used look-alike audiences of prominent developers like Marco Arment, John Gruber, and Felix Krause for targeting. It means our ads would show people who follow those guys and other people with similar interests, which is making iOS apps. Look-alike-audience-based ads were a big revelation for me a year ago when we were launching Artpaper for iOS. They're cheap (CPC as low as $0.10), precise, and ridiculously easy to set up – you write a tweet, throw in a few Twitter profiles, set a budget, that's it.
It did bring awareness, new subscribers, and sign-ups for the waitlist, but we didn't feel it had groundbreaking results. we never turned back to ads after dropping beta 1.
JUNE 15th! 50 developers will gain super-special ultra-secret early access to Area Fifty-Tokens 👽
— Tokens 2 (@usetokens) May 29, 2020
It's not a real place... or is it? App Store Connect is old news. Join the waitlist. Share this so your pal can join too. Then cross yer fingers. 🤞https://t.co/V4suzWDt4d pic.twitter.com/6YnDlx02m7
Beta 1 is out in the wild
Feelings on the beta release day were the same on release days of our other apps. We invited old users and people from the waitlist at the same time. over 1,000 in total. They made amazing, award-winning apps themselves. It was thrilling to show our work to them. What if they told us that Tokens 2 was shit, unsubscribed, and we'd never get them as customers again?
A bad thing with emails is that the open rate will never be 100%. We were at around 60% when we announced that we started working on Tokens 2. , not everyone read it, people have discovered that Tokens was getting revived when beta 1 was ready to use. They were surprised and thankful. All in all, we received a few dozens of emails. I was surprised to see feedback flowing in a few minutes after I've hit Send.
We decided to take a dev break (Andrew even went camping) for a week or two and wait until more feedback comes in, analyze it, and plan next betas and the release version. Pleasantly, the feedback was positive. , it was minor UX quirks or bugs. Two major things were an unintuitive position of the + button and Giveaways (then Campaigns).
At that time, it was clear that tit would be impossible to release Mac and iOS apps at the same time while sticking to a date in the near future. We decided that first we'd focus on polishing the Mac app, launch it, see traction it's going to get, collect more feedback, and then start working on the iOS app hustle-free.

New ways to get developers on the waitlist
Personal outreach
My occasional contemplations about how to get more people on the waitlist were getting me back to the idea that there should be something annoyingly manual. Inspired by how Tinder acquired "swipers" in its early days I started reaching out to developers and inviting them to poke around the beta manually. I aimed for 100 invites and ended up inviting around 90 developers over a few months. It was influencers and less prominent developers who made apps that I liked. It was a lot of fun because I invited people who have been following me and I've been following them for months but we never talked. Invites sparked a conversation and thus rooted the relationship. I wasn't asking for anything in return, giving them exclusive access to a tool that could save them hours. It's important to keep a good relationship with your existing and prospective customers, with a community this small. Without bluff, it was our best marketing decision.
Talking Tokens
Another interesting experiment for ramping up awareness about Tokens and driving more waitlist sign-ups was interviews with developers. There were about 150 developers who were relying on Tokens 1 in their day-to-day business. Yannick, one of our icon designers, said that he'd be interested to read "case studies" of what promo code gurus use Tokens for. Sounded like a great opportunity for both dev relations and marketing to us!
The pilot issue was with Ryan. He told us about the far 2013 when he was launching Weather Line and promo code marketing helped him get 50x more eyeballs after influencers spread the word about his powerful little weather app. As we'd expected, the interview turned out to be a goldmine of insights about how useful and powerful promo codes can be.
I'm happy that the Gikken team grew to 4 people around the time we were releasing the first Tokens 2 beta. Tom and Dave joined us in late May. While Dave was coding billing, Tom became in charge of all our content, including Talking Tokens. He talked with developers, shaped their words into beautiful stories. I don't think Talking Tokens would exist without his help.

Further betas
Undoubtedly, beta 1 was the most intimidating one for us to release. If we'd have screwed it up, it'd be hard to convince developers we were headed the right direction and they should further trust us. Initially, we scheduled beta 2 one month after beta 1, and then the final version. Beta 2 was supposed to include things that weren't relevant to the core functionality like billing, nice-to-haves like beautiful animations, and bug fixes that we'd identify in beta 1.
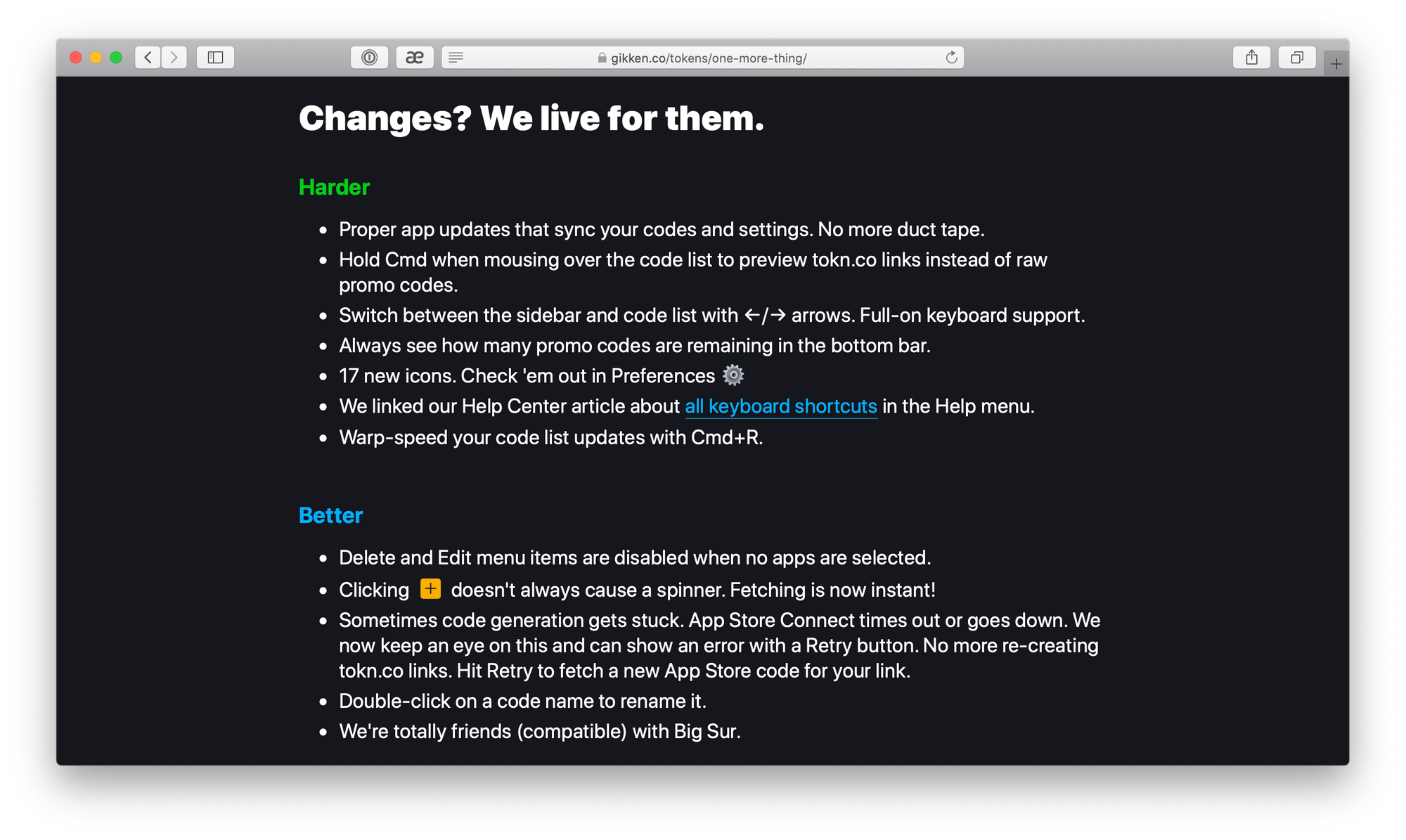
However, we decided to release one more – beta 1.5 – to hotfix quirks, improve UX, and redesign Giveaways (Campaigns). It was fast work, we didn't want it to be postponed with all other bulk that we'd planned for beta 2, like App Updates, Billing that takes a lot of time to implement and test.
After reality has hit hard our initial out-of-the-blue schedule and we received first feedback from users with beta 1, we could plan accurately. The new timeline looked like this: beta 1.5 – July 15th, beta 2 – August 10th, release – September 1st.
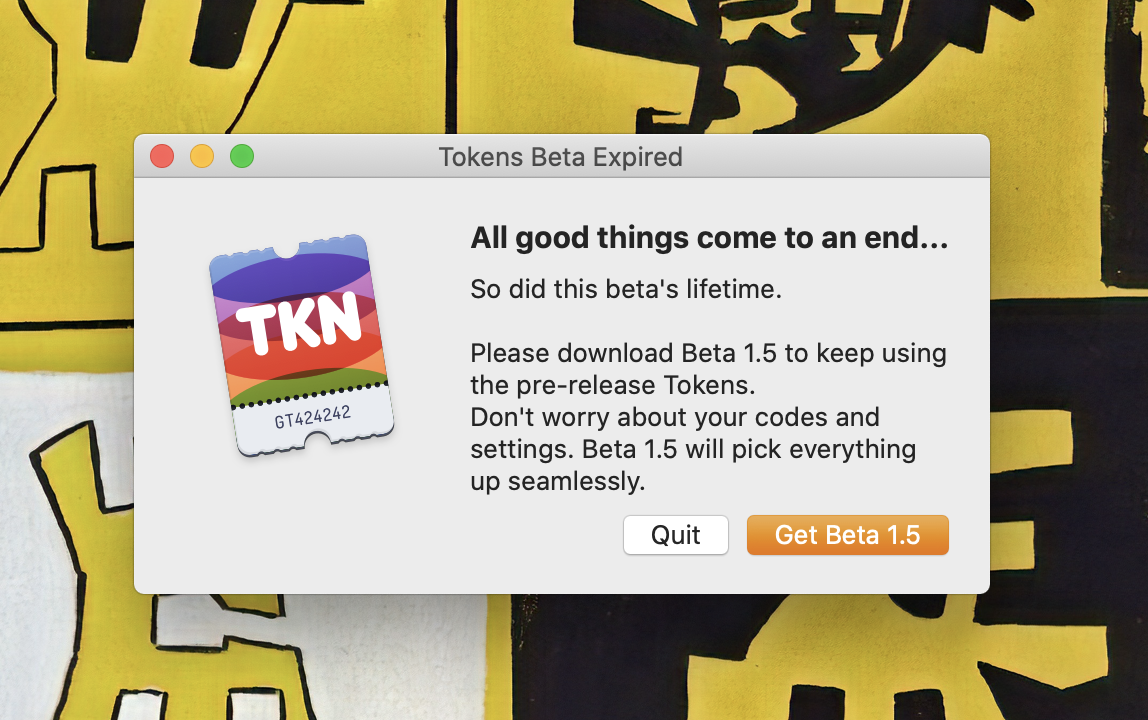
Since we live in the times when TestFlight is exclusive to iOS, we did beta updates in a pretty blunt way – via re-downloading. We implemented a server flag through which we could mark betas expired, then the app would prompt a developer to download a fresh version (to avoid obsessive intrusiveness it was checked on app launch or a few times per day).




Gearing up to the release day
In the summer, Andrew was all into polishing Tokens 2 for the day, September 1st. I was doing my manual work, talking with developers, inviting them to check the future of promo codes.
We needed support of the community on the release day and beyond. We needed every Apple developer to know about Tokens 2 and how life-changing it is even if they didn't need it themselves (e.g. they work at a big company and don't use the App Store). It's helpful in the long term because if they'll ever be talking with other devs they might mention us if the promo codes topic pops up in their conversation.
Demo account
It was great to have support of influencers and press. Interestingly, not all developer influencers have their own apps. Thus, Tokens 2 would be useless for them. They don't have what to generate codes for. We wanted them to poke around the app, though. We created a demo account for them. It would generate fake promo codes (that looked legit, though) and wouldn't require them to have their own Apple Developer ID. The experience was 100% real. You'd get tokn.co links, they'd open App Store for redemption. It'd fail because Apple wouldn't recognize the underlying promo codes. The demo account was pre-populated with our other apps, Mate and Artpaper.

We used the same demo account to show Tokens 2 to folks at MacStories. It's every developer's dream to get featured there at least once. Not that one should lean back solely on it in their marketing, but it's a nice ego-booster + they're trustworthy. All Apple developers read it. We've never been covered by MacStories, it was a fantastic feeling when we could finally catch their attention with our product.
#TokensGiveaway
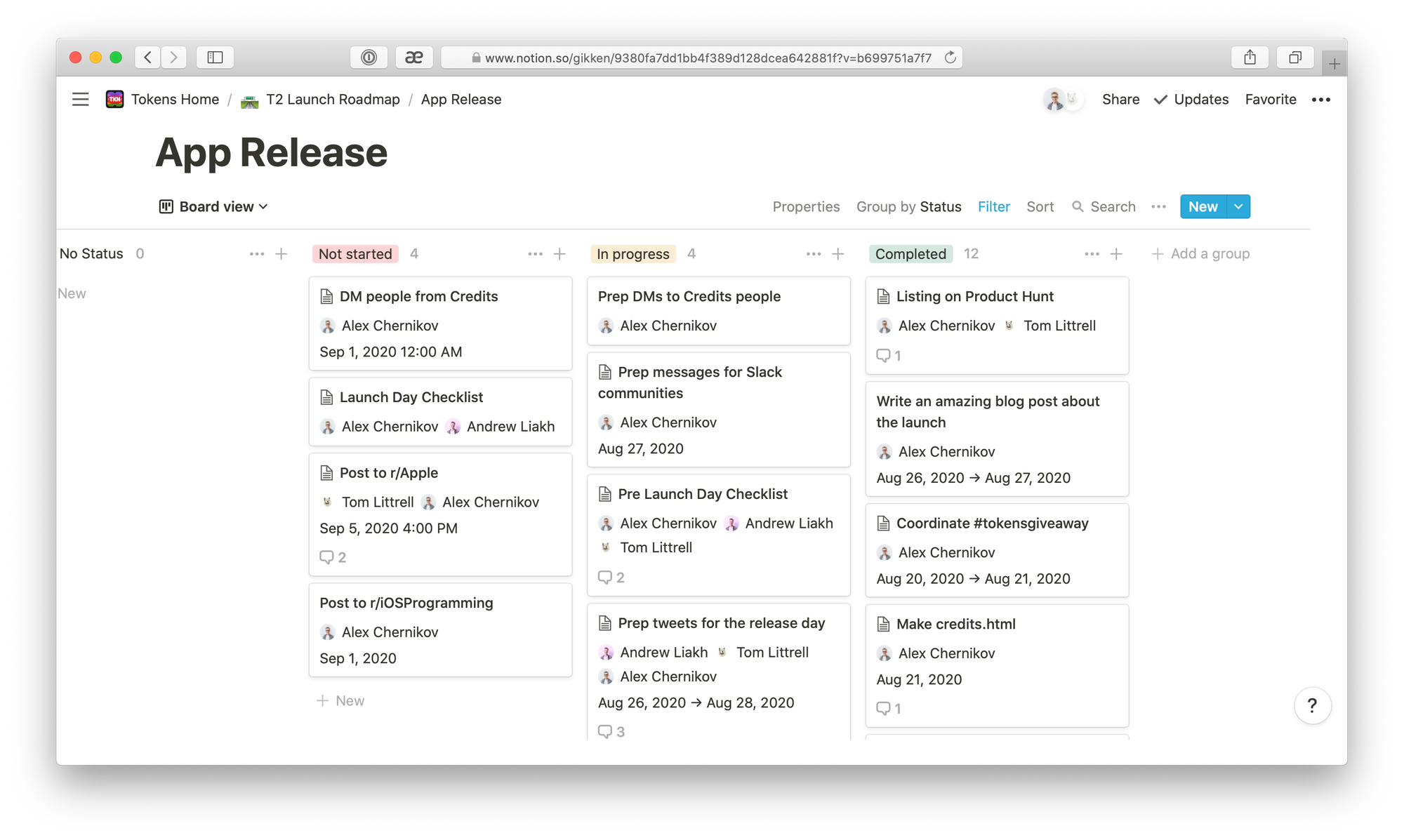
3 weeks before the release day, three of us (me, Tom, Andrew) had a call in which we planned every tiniest detail we had to do pre-release: all remaining pitches, tweets, marketing imagery, bugs, videos,. Tom once suggested we should do a cross-promo with our developers. They'd give away a few copies of their app with Tokens, we'd give them a discount on our subscription. I was pretty skeptical at first – isn't it asking for too much... , I was underestimating our amazing community! When I tested waters by offering a few developers from the beta program to take part in our little initiative they gladly agreed. We tried our best to structure #TokensGiveaway in a way it's a win-win to both parties, word of mouth for us, extra visibility for developers' apps + Tokens discount.
I can't be thankful enough to 30+ developers who have agreed to participate in #TokensGiveaway. In total, they're giving away $2,500+ worth of top-notch apps today, on September 1st. We're taking part with our Gikken apps. That's another $2,000+ worth of Mate, Artpaper, Reji, and Breaks for Eyes.
Browse #TokensGiveaway on Twitter!

Product Hunt
We launched 11 times on Product Hunt. It's become a tradition for us. Once, we were even nominated for PH's annual award, Golden Kitty, with Mate Translate for iMessage. PH community is as friendly and wholesome as our iOS/macOS Twitter dev community. We don't consider PH major sales driver. Andrew tried to convince me otherwise – as if there are a lot of developers hanging out on PH who might subscribe to Tokens. We'll see. We think of PH more as of a nice animation in your app that is more a nice to have rather than a major selling point.
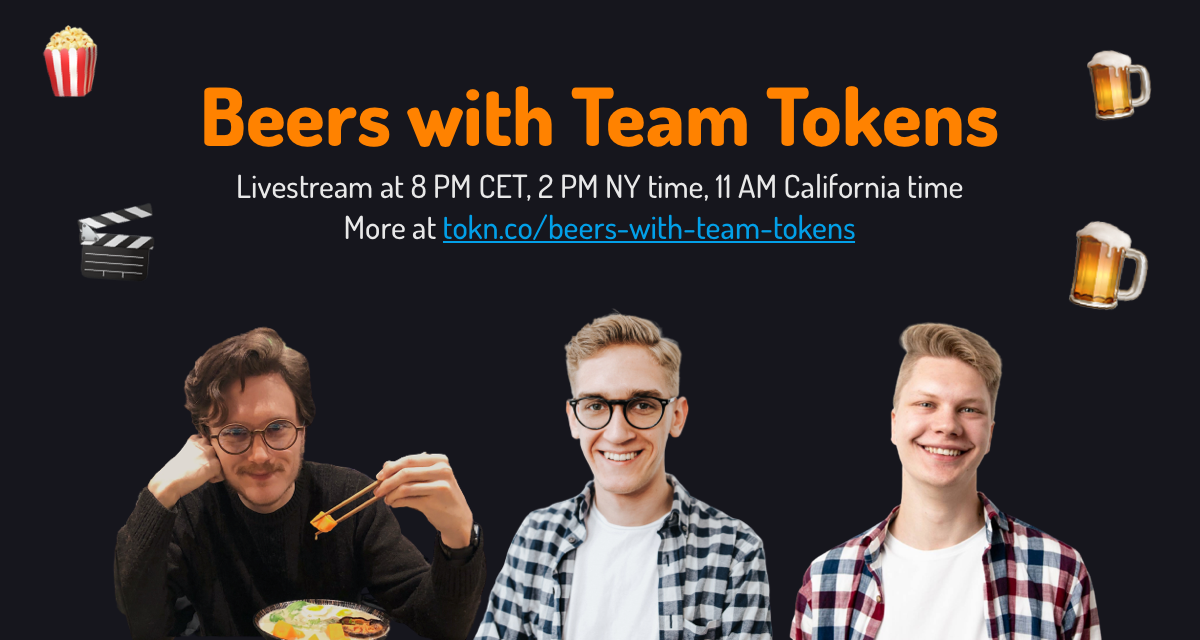
Beers with Team Tokens
One more idea was born in our pre-release call. It should mark the end of Gikken's introversion and make us even closer to the community. Many go into podcasting to leave their social mark and improve the personal brand. We didn't have time to start a podcast, plus the market is doing fine without yet another podcast. We decided to make a livestream wrapping up these 8 months and invite fellow developers who have launched something recently to chat about their experience. Aidan Fitzpatrick from Reincubate joined us to tell about their launch of Camo, the simple app that turns your iPhone in a webcam, thus fixing shitty MacBook built-in cams.
The whole thing was recorded and published. We'll also single out small snippets of usefulness out of it later.
It was unobvious at what time to stream. I was advocating for the weekend, Andrew was for weekdays. In my opinion, people aren't busy with work on the weekend and they enjoy watching football or F1, and Beers with Team Tokens is any different. We tried running a Twitter poll and asking around, and the public opinion was on Andrew's side, though. The best time for it was as late after work as possible, weekdays. Then, it was tricky with time because we have customers from all time zones. I had to go through all beta people who were supporting us the most and match up to their timezones. Everyone would think they were in the US, right? Tech, Silicon Valley, all that. To my surprise, Tokens users were in Europe. 2nd place – the US, 3rd – Australia/NZ. we went for 8 PM CET which is a reasonable time on both East and West Coast US. Unfortunately, in Australia, the sun will be taking first attempts to rise at this time. But... it will be recorded!

Meet Tokens
Useful links
- Download Tokens
- Learn more about Tokens 2 features
- Talking Tokens interviews
- Comparison of Tokens 1 and Tokens 2
- Follow Tokens on Twitter
- #TokensGiveaway
- Contact us
Credits
A huge thanks to everyone who advised us, shared feedback and ideas, reported bugs, used raw versions of Tokens, retweeted, liked, and was following the development process.